冬休み特集、この冬休みはおうちで楽しく過ごせるように毎日プログラミングをご紹介していきます。
9日目は、viscuit(ビスケット)の紹介です。
私自身もこのアプリが本当に大好きで、子供たちも(特に女の子たち)に人気のあるアプリです。
自分の指でお絵描きして、そのお絵描きしたキャラクターをプログラミングして動かすのですが、ブロックプログラミングではなく、メガネ型のツールを使ってプログラミングするというちょっと変わった方法でプログラミングしていきます。
最近、新しいビスケットに変わっているのですが、まずはアプリ版からご紹介。
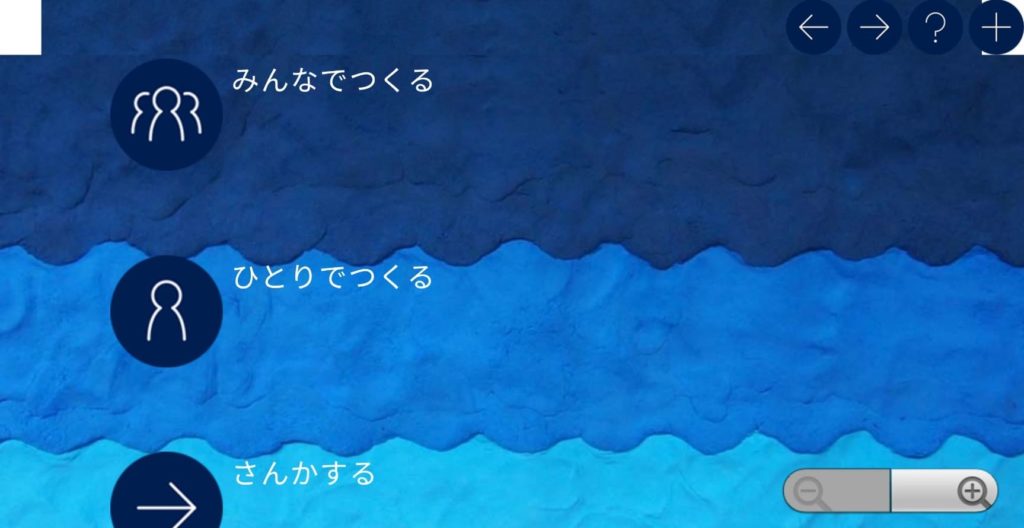
みんなでつくるを選択すると、最後は世界中の作品とコラボできます。
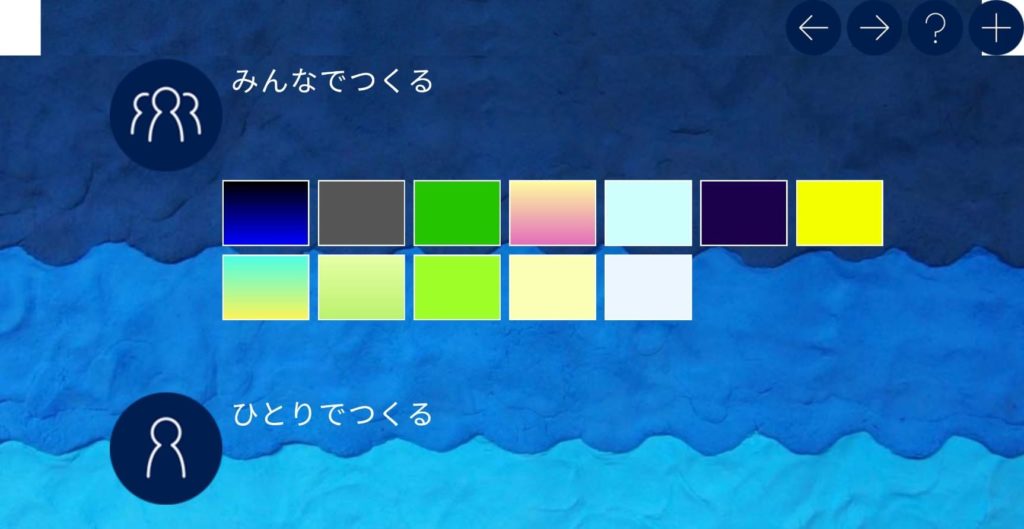
ではピンクのステージ(お菓子の国)を選択してみます。
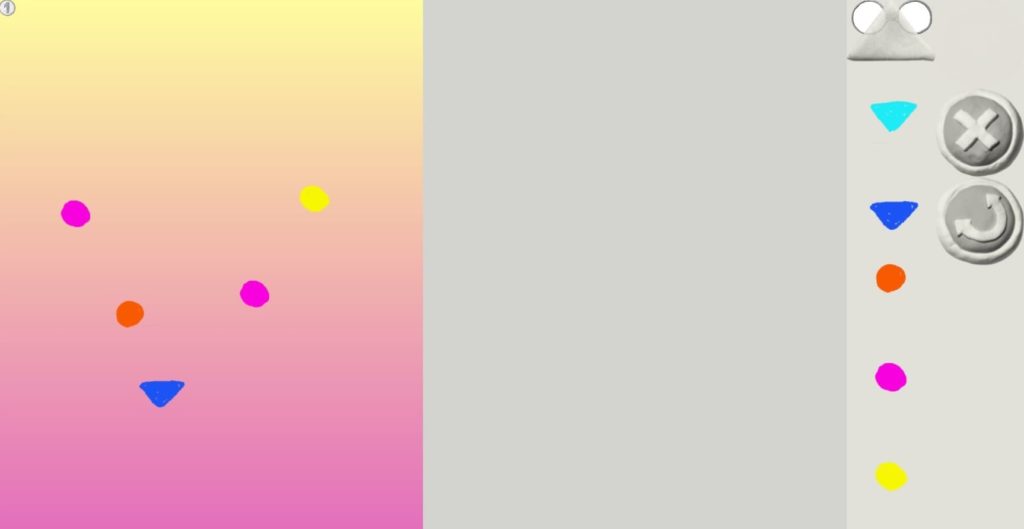
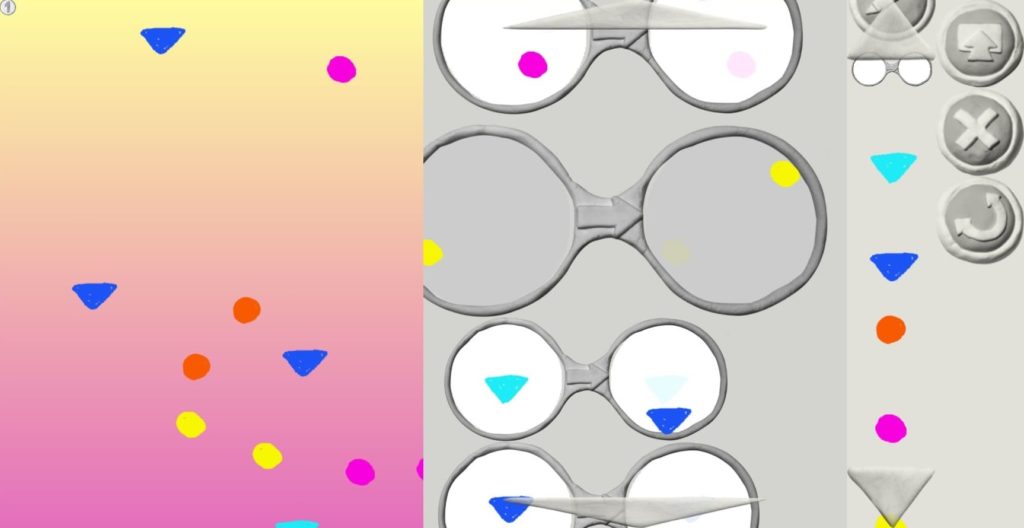
ステージとプログラミングの画面(左)が表示。
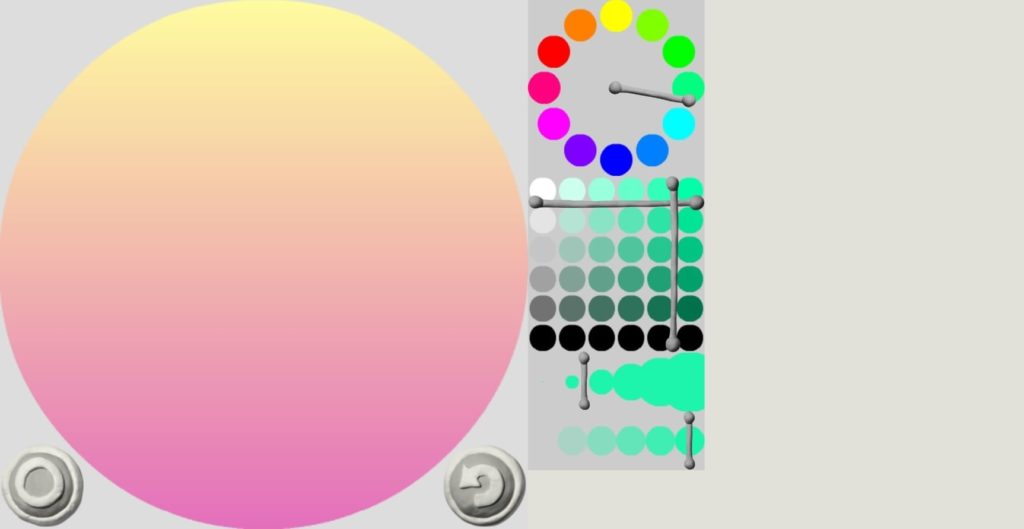
鉛筆マークをタップすると、キャラクターを描く画面(右)に変わります。
粘土のような棒をくるくるとまわすと色がかわります。
真ん中の丸の集合のなかから色を選択(粘土の棒が交わるように)します。
その下は、線の太さ、一番下は透明度です。
できたら、「〇」をタップしてステージに戻ります。
ステージに描いた絵を指でドラッグしておいていきます。(左)
まんなかにメガネをおいて、その右目と左目に描いた絵をおいていきます。
そうするとステージにおいてた絵が動き出します!
このメガネは使い方によってステージの絵が面白いように動きます。
では、右上のアップロードのボタンをタップすると、ほかの子が作ったプログラミングとコラボできます(右)
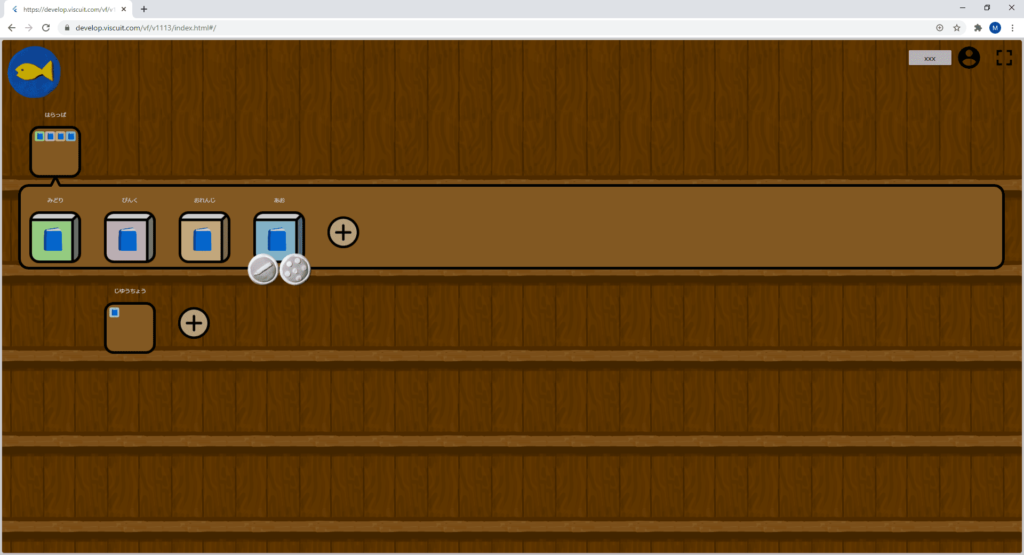
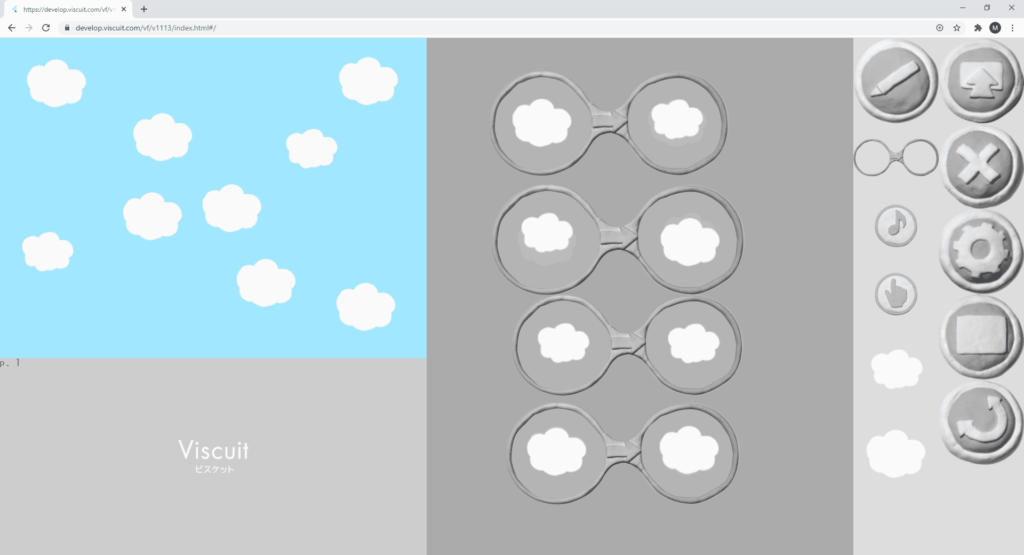
ブラウザの方は、少し仕様が変わってくるのですができることは一緒です。
今度ははらっぱの「あお」を選択してみます。
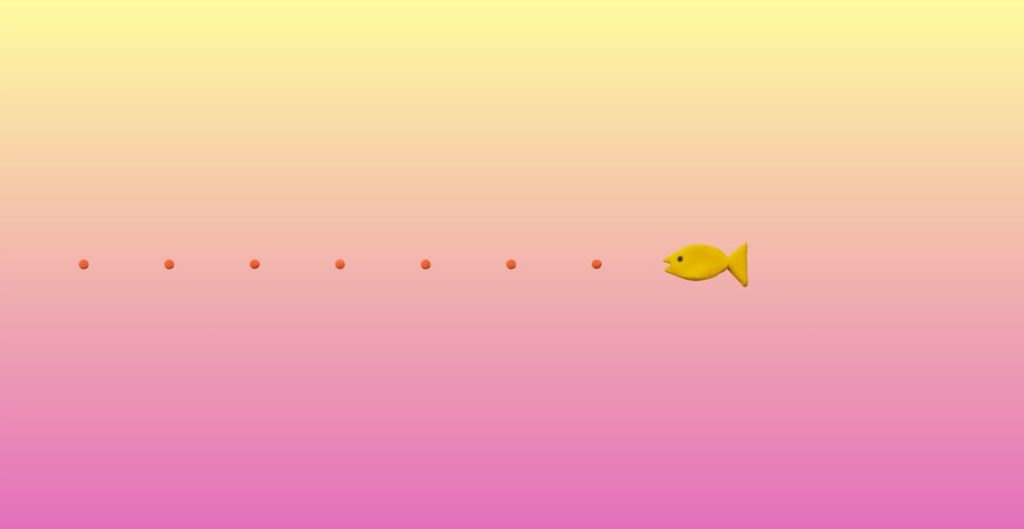
雲をかいてプログラミングしてみました!
2021年、プログラミングが楽しい人はぜひ一緒に勉強していきましょうね。
いろいろなプログラミングを紹介していますが全部をするというより、自分にあったもの、気に入ったものがみつけてしっかり学んでみましょう。
では9日目のご紹介はここまで♪